
Today we are releasing Supernotes 1.7, which introduces embeddable notcards to Supernotes. Like tweets, our notecards can be embedded anywhere on the web, from Notion documents to your personal blog. But unlike tweets, our notecards have extended markdown support and no character limit (although we recommend keeping below 1200), giving you a lot greater flexibility.
It’s super easy to create an embeddable notecard, just create a share code and copy the embed from within the share dropdown. Here’s a quick walkthrough below:

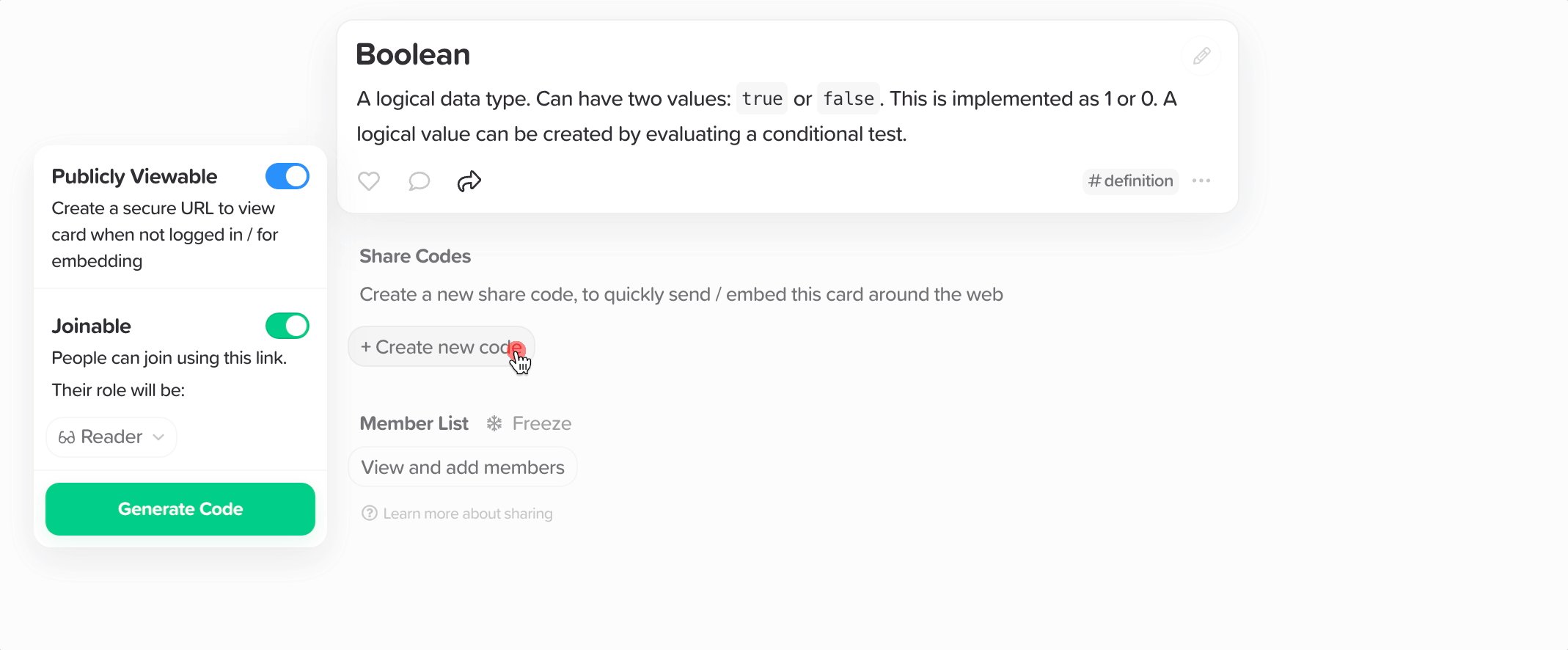
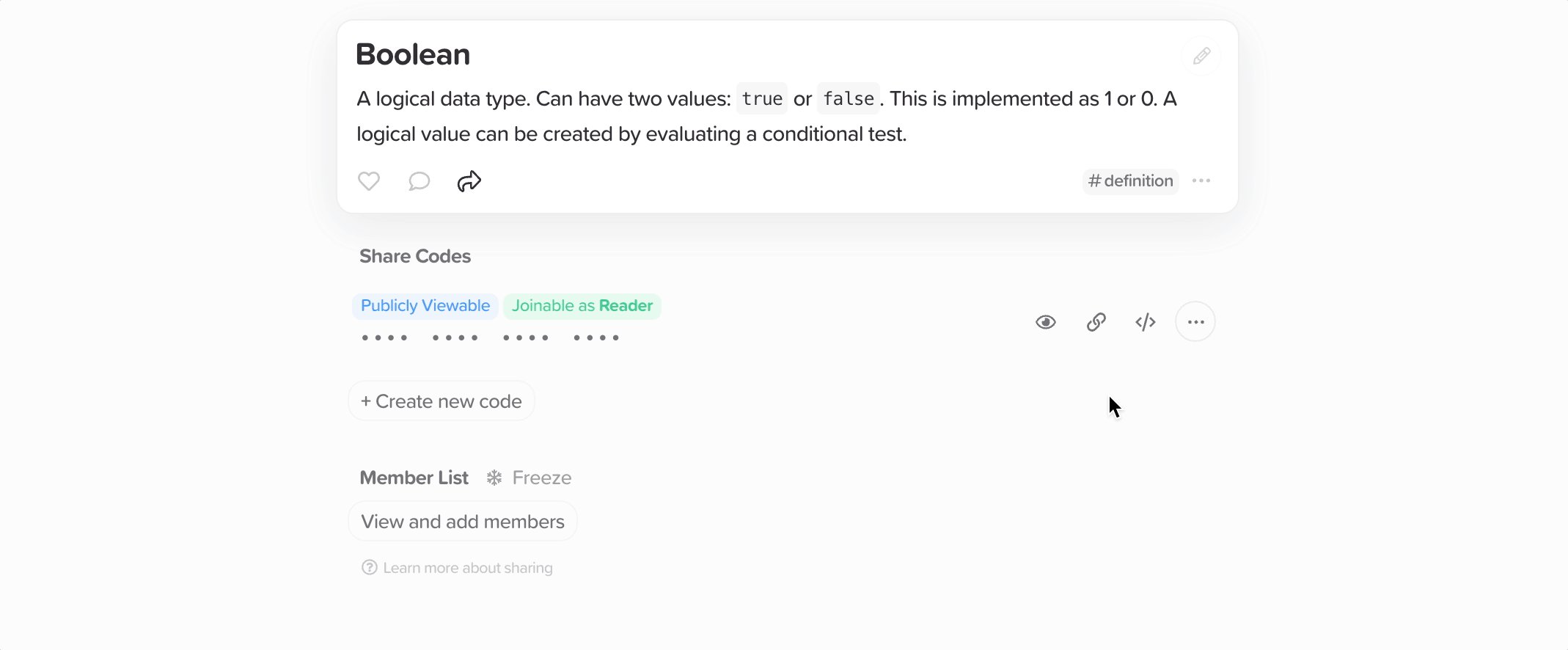
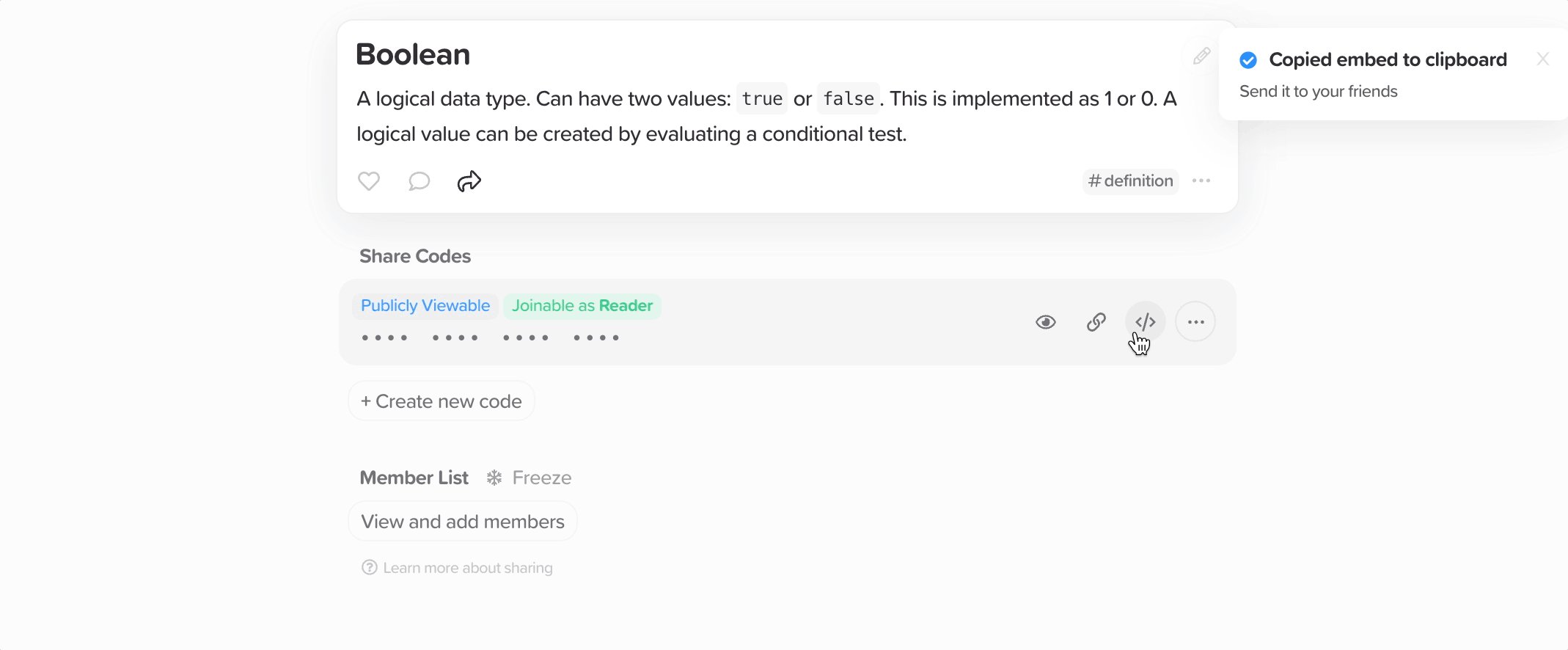
Open the share dropdown and then click “Create new code”. Make sure ‘Publicly Viewable’ is turned on and then ‘Generate Code’. Finally hit the ‘Embed’ button to copy the embed code.
Here are our favourite use cases for embeddable notecards:
Reusable Checklists
Embed interactive checklists; for example read the card below and check the list as you go along. You can refresh the page to return to the card to it’s original state. Or if you are the author of the card, log in to Supernotes to make permanent changes!
Highlight Code Snippets
Make use of Supernotes’ code syntax highlighting feature, and quickly share blocks of code with friends. Like this introduction to if statements on Python below:
Interactive Study Cards
Create interactive elements such as using spoilers to hide important information – a great revision technique. Here’s a brief card on one of our favourite thinkers from the 20th century. Let’s see if you can guess the hidden elements correctly!
Overall 2020 been a great year for us, and Connor and I are very proud of how far Supernotes has come - especially with our awesome community. Keep up to date with our development journey over on Twitter (@acnebs, @tobiaswhetton). And please share your favourite uses of embeddable notecards with us – we’d love to see them!

Take notes effortlessly
Join thousands of happy notetakers!