

Figma is a powerful, web-based design tool that has become essential for designers and teams across various industries, through its comprehensive suite of features that make it an essential tool for creating, collaborating, and managing design projects. This article will explore some useful features offered by Figma.
Plus, as a bonus, we’ll introduce you to Supernotes, a note-taking app that has beautiful design at its core, and can help you keep track of all your design ideas – from idea-generation, to first drafts, edits, and more!
Key Features of Figma
1. Collaboration
A big featured loved by Figma users is their real-time collaboration. Multiple users can work on the same design file simultaneously, while seeing real-time changes. This feature is great because it allows remote teams to collaborate and design together seamlessly.
2. Design Tools
Figma provides a robust set of vector editing tools that allow for precise design work. It supports everything from basic shapes to complex illustrations and UI components. Its user interface is also intuitive, which eliminates the barriers of entry for beginners while supporting more advanced designers, enabling both to create stunning visuals.

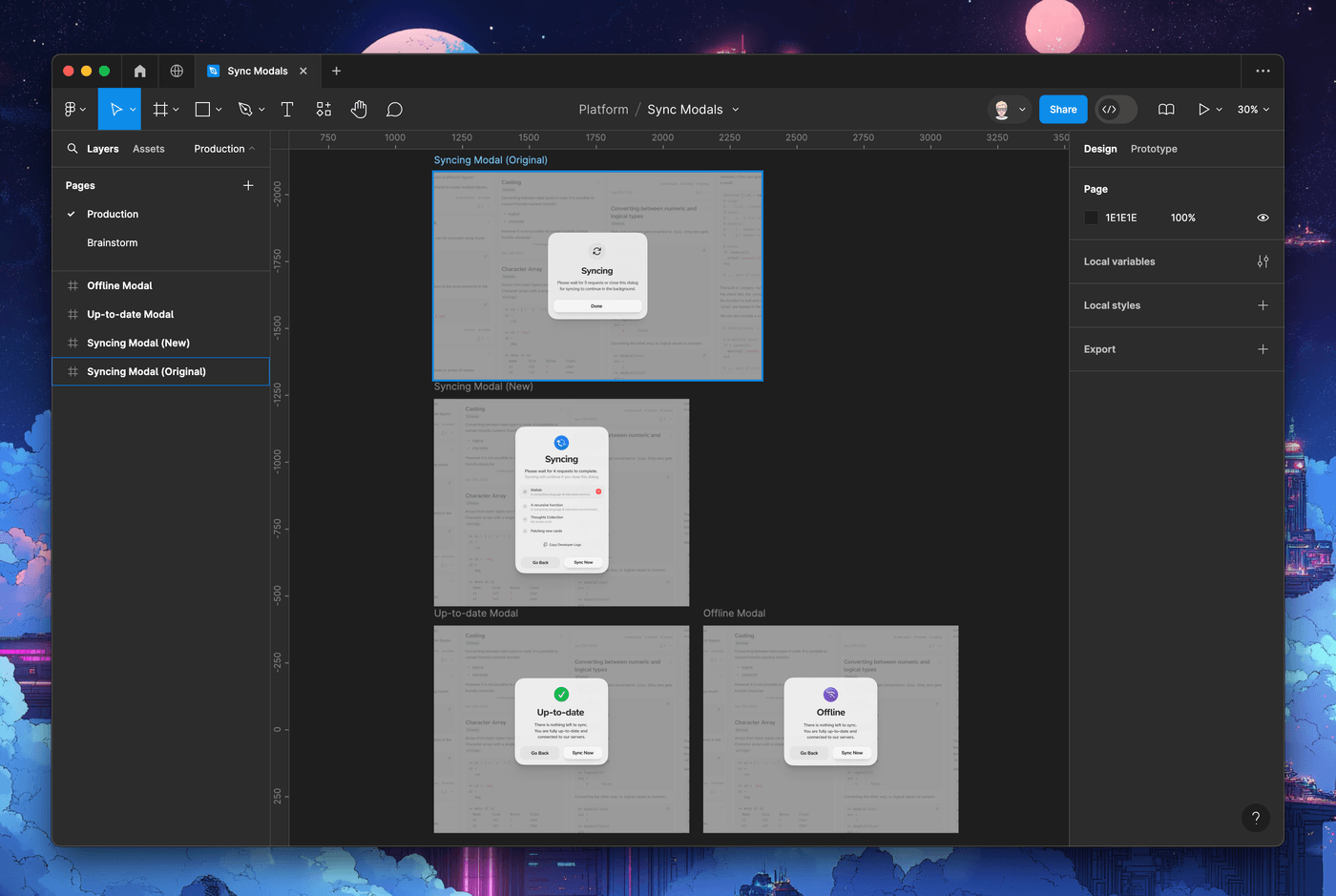
A screenshot of us prototyping Supernotes in Figma
3. Prototyping
Figma has powerful prototyping features that allow designers to create interactive, clickable prototypes directly within the design file. This allows designers to simulate user flows and interactions, making it easier to test and validate design concepts, or UI/UX, before development.
4. Design Systems
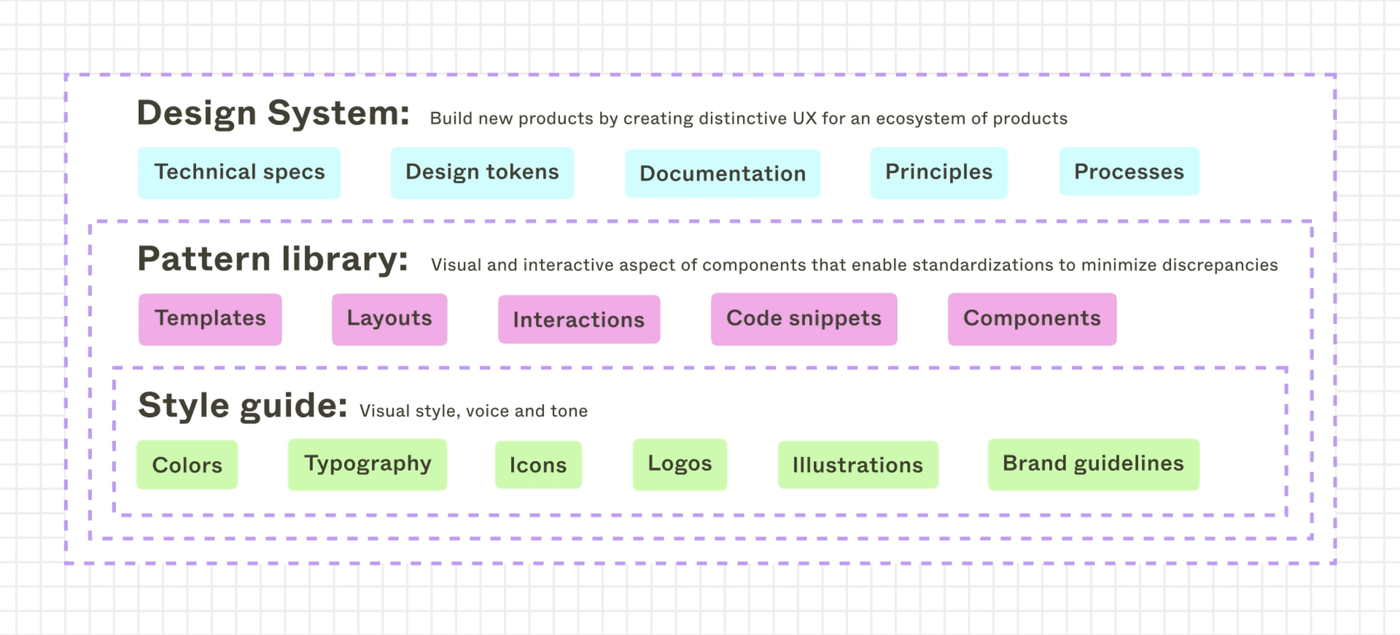
Figma supports the creation and maintenance of design systems. Users can create reusable components, styles, and assets that ensure consistency across all designs. This feature is especially beneficial for large teams working on multiple projects, as it helps maintain a cohesive design language.

Source: Figma’s Design Systems page
5. Easy Accessibility
Being a web-based tool, Figma can be accessed from any device with an internet connection. This flexibility allows designers to work from anywhere and collaborate with team members without worrying about software compatibility or installation issues.
6. Plugin Ecosystem
Figma boasts a rich ecosystem of plugins that extend its functionality. These plugins cover a wide range of needs, from automating repetitive tasks to integrating with other tools and services. This extensibility ensures that Figma can adapt to the specific workflows and requirements of different users.
Use Cases for Figma
User Interface (UI) and User Experience (UX) Design
UI designers can make use of Figma through designing websites, mobile apps, and other digital products. UX designers can make use of the prototyping abilities mentioned above.
Graphic Design
Figma’s versatile tools also make it suitable for graphic design tasks, such as creating illustrations, icons, and other visual elements. The platform’s flexibility allows designers to handle a variety of projects within a single tool.
Product Design
Product teams use Figma to design, prototype, and test new features and products. The collaborative nature of Figma allows designers, developers, and product managers to work together seamlessly, ensuring that the final product meets all requirements and expectations.

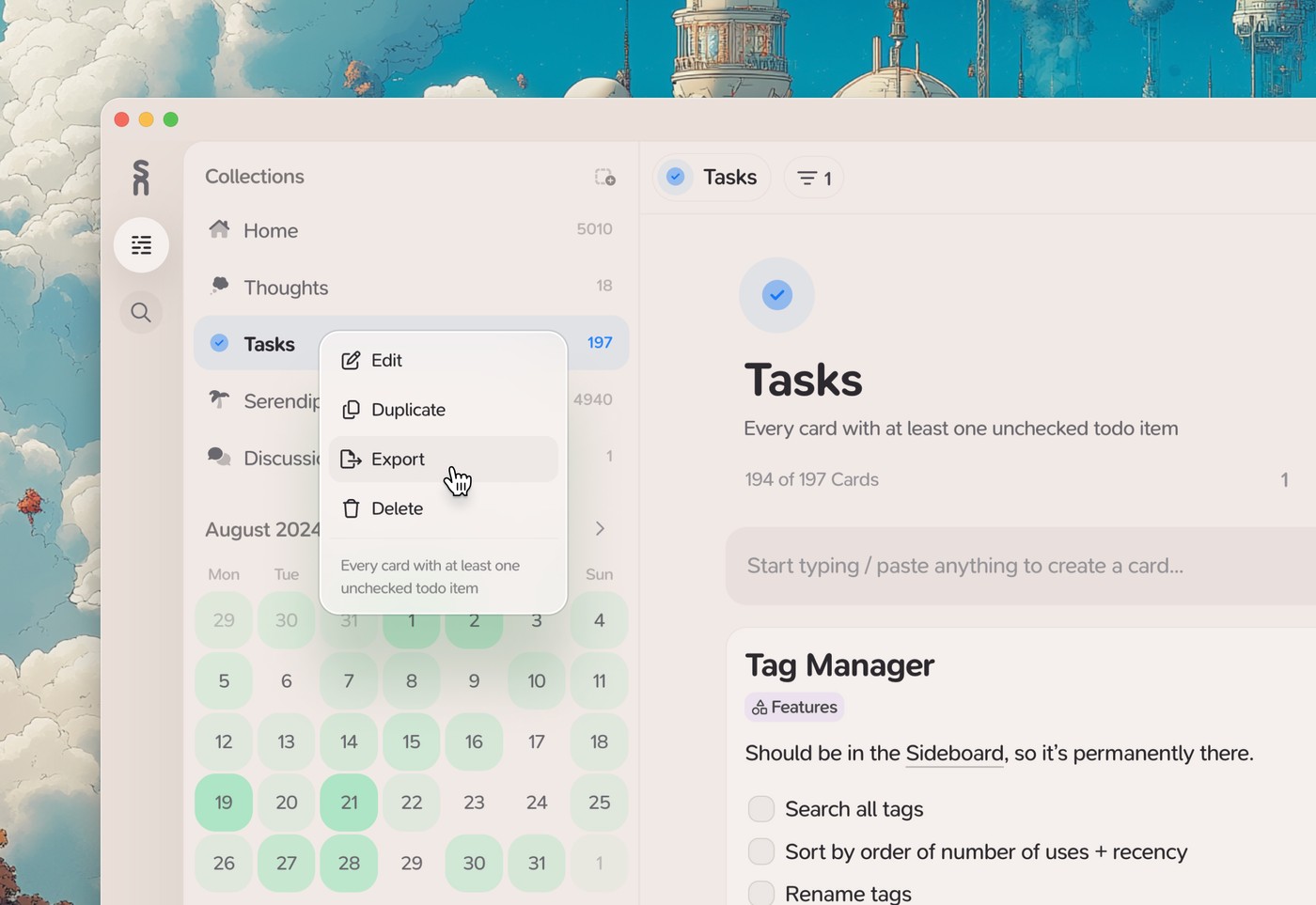
We designed our beautiful note-taking app, Supernotes, using Figma
Interested in Good-Quality Design and a Powerful Note-taking Experience?
If you’re excited about enhancing your design workflow with powerful tools, you might also be interested in Supernotes, a new note-taking app that was built with good-quality design in mind while perfectly complementing your design process.
With Supernotes, you can easily take notes while working on your Figma projects, organizing your thoughts, feedback, and ideas in one convenient place. Imagine jotting down design inspirations, project briefs, and user feedback without leaving your design tool. Supernotes integrates seamlessly, providing a streamlined way to manage all your notes and design documents side by side.
Take notes alongside Figma

Give Supernotes a try, 99% of our features are free!